Contribution
Prerequisites and installation
Install Hugo
You need a recent extended version (we recommend version 0.53 or later) of Hugo to do local builds and previews of sites (like this one) that use Docsy. If you install from the release page, make sure to get the extended Hugo version, which supports SCSS.
For comprehensive Hugo documentation, see gohugo.io.
To see if you already have hugo installed and check the installed version, run the following commands:
hugo version
windows
1.Download hugo executable file
Click Here to download hugo executable file, you must download an extended version.
For example, an 64bit windows OS should download hugo_extended_0.75.1_Windows-64bit.zip.
2.Config the path
Config the path where .exe file exist to environment variables. The path should not have spaces, which may cause some unexpected problems.
For example, the path of D:\Hugo\bin is ok. The path of D:\Program Files (x86)\Hugo\bin may cause some unexpected problems.
Linux
Do not use sudo apt-get install hugo, as it currently doesn’t get you the extended version.
If you’ve already installed Hugo, check your version:
hugo version
If the result is v0.52 or earlier, or if you don’t see Extended, you’ll need to install the latest version.
-
Go to the Hugo releases page.
-
In the most recent release, scroll down until you find a list of Extended versions.
-
Download the latest extended version (
hugo_extended_0.5X_Linux-64bit.tar.gz). -
Create a new directory:
mkdir hugo -
Extract the files you downloaded to
hugo. -
Switch to your new directory:
cd hugo -
Install Hugo:
sudo install hugo /usr/bin
macOS
Install Hugo using Brew.
Install Node.js and npm
To see if you already have Node.js and npm installed and check the installed version, run the following commands:
node -v
npm -v
Click Here to download Node.js and install it.
Install PostCSS
To build or update your site’s CSS resources, you also need PostCSS to create the final assets. If you need to install it, you must have a recent version of NodeJS installed on your machine so you can use npm, the Node package manager. By default npm installs tools under the directory where you run npm install:
npm install postcss --save-dev
npm install -D --save autoprefixer
npm install -D --save postcss-cli
Note that versions of PostCSS later than 5.0.1 will not load autoprefixer if installed globally, you must use a local install.
Clone Peridyno webset code and run
-
Make a local working copy of the Peridyno webset directly using
git clone:git clone https://github.com/peridyno/peri-docs.git -
Switch to the root of the cloned project, for example:
cd peri-docs -
Build your site:
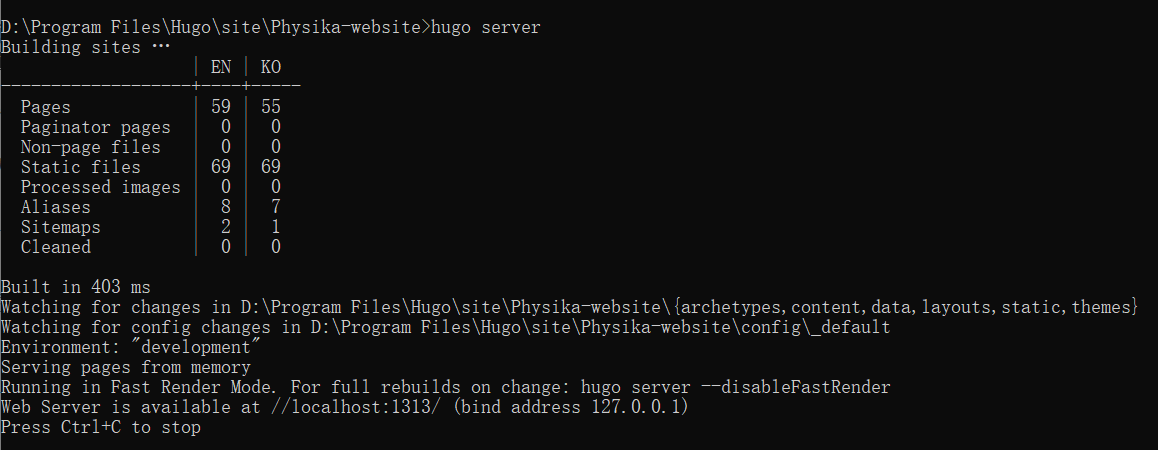
hugo server -
Preview your site in your browser at: http://localhost:1313/. You can use
Ctrl + cto stop the Hugo server whenever you like.
In the cmd of windows, enter into current folder, and input hugo server to launch the local server.

Pull requests
Finally, you should make an “Pull requests” at our github repository. Thanks for your contribution to Peridyno opensource project!
Publishing website
-
Generate public folder
cd peridyno-doc hugo -
Push files(If you have permission)
cd public git init git add -A git commit -am "init" git remote add origin https://github.com/peridyno/peri-docs.github.io git push -f origin master -
Modify Custom domain(If you have permission)
Enter the settings of the peridynoTeam.github.io project(https://github.com/peridyno/peri-docs.github.io/settings). Add
www.peridyno.comin Custom domain. Wait a few minutes, you can see Peridyno website onwww.peridyno.com.