场景管理
1、场景示意图
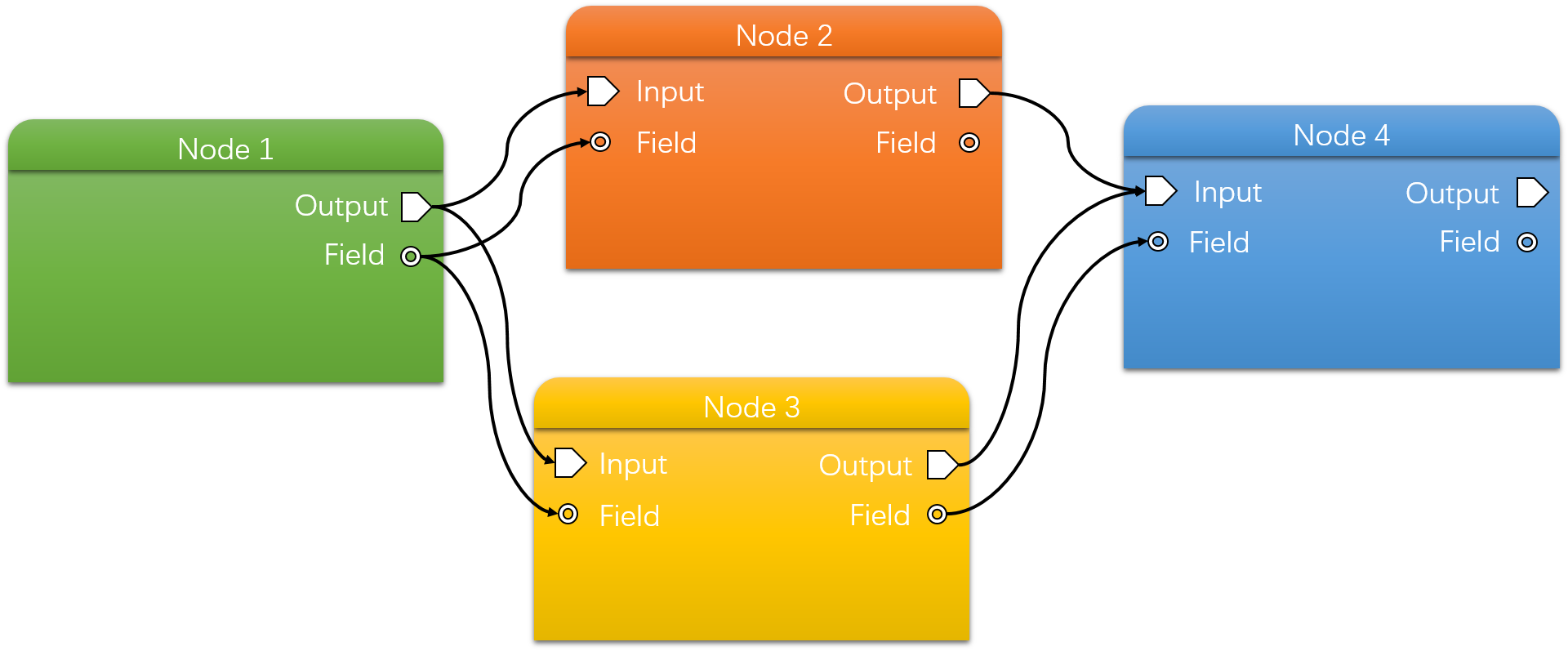
泛动引擎通过场景图(Scene Graph)对节点(Node)、模块(Module)以及数据(Field)在内的全要素进行统一管理。下图展示了一个包含四个仿真节点的场景图:

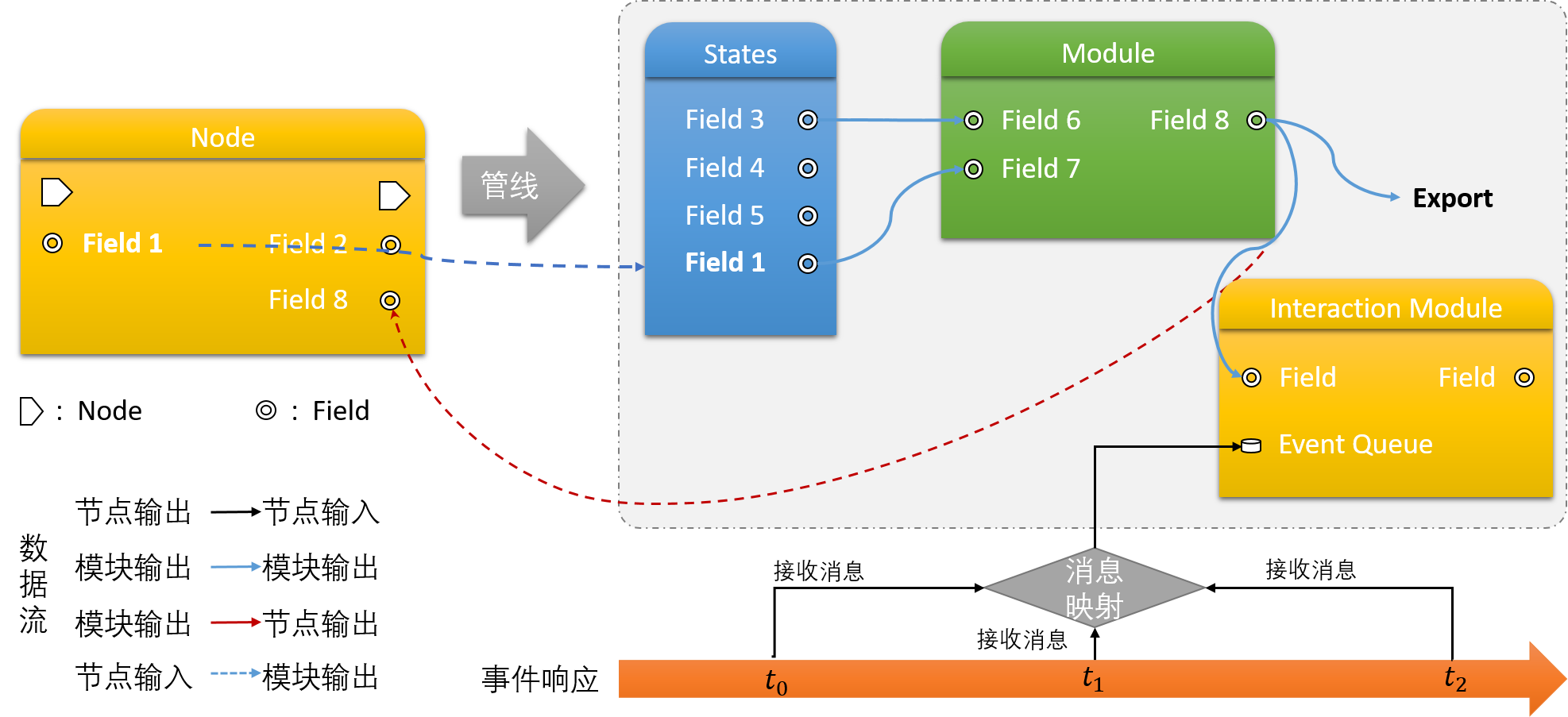
场景中每个节点内置两条管线,分别为仿真管线和渲染管线,用于完成仿真计算、渲染及交互功能。在GUI视图中,双击节点可以得到如下图所示的管线示意图:

如上图所示,当前支持的数据传递方向主要支持四类:节点输出—>节点输入、模块输出—>模块输入、节点输入—>模块状态变量和模块输出—>节点输出。
2、如何创建场景
接下来以流体仿真案例为例,展示如何基于PeriDyno引擎创建一个完整的演示demo,完整流程包含以下四个步骤:
- 创建场景图及边界:
std::shared_ptr<SceneGraph> scn = std::make_shared<SceneGraph>();
scn->setUpperBound(Vec3f(1.5, 1, 1.5));
scn->setLowerBound(Vec3f(-0.5, 0, -0.5));
- 添加仿真节点:
//创建一个正方体
auto cube = scn->addNode(std::make_shared<CubeModel<DataType3f>>());
cube->varLocation()->setValue(Vec3f(0.6, 0.85, 0.5));
cube->varLength()->setValue(Vec3f(0.1, 0.65, 0.1));
cube->graphicsPipeline()->disable();
//将正方体转换为粒子
auto sampler = scn->addNode(std::make_shared<CubeSampler<DataType3f>>());
sampler->varSamplingDistance()->setValue(0.005);
sampler->graphicsPipeline()->disable();
cube->outCube()->connect(sampler->inCube());
auto initialParticles = scn->addNode(std::make_shared<MakeParticleSystem<DataType3f>>());
sampler->statePointSet()->promoteOuput()->connect(initialParticles->inPoints());
//添加流体仿真节点
auto fluid = scn->addNode(std::make_shared<ParticleFluid<DataType3f>>());
//fluid->loadParticles(Vec3f(0.5, 0.2, 0.4), Vec3f(0.7, 1.5, 0.6), 0.005);
initialParticles->connect(fluid->importInitialStates());
//添加边界节点
auto boundary = scn->addNode(std::make_shared<StaticBoundary<DataType3f>>()); ;
boundary->loadCube(Vec3f(-0.5, 0, -0.5), Vec3f(1.5, 2, 1.5), 0.02, true);
boundary->loadSDF(getAssetPath() + "bowl/bowl.sdf", false);
fluid->connect(boundary->importParticleSystems());
- 设置渲染相关节点:
auto calculateNorm = std::make_shared<CalculateNorm<DataType3f>>();
fluid->stateVelocity()->connect(calculateNorm->inVec());
fluid->graphicsPipeline()->pushModule(calculateNorm);
auto colorMapper = std::make_shared<ColorMapping<DataType3f>>();
colorMapper->varMax()->setValue(5.0f);
calculateNorm->outNorm()->connect(colorMapper->inScalar());
fluid->graphicsPipeline()->pushModule(colorMapper);
auto ptRender = std::make_shared<GLPointVisualModule>();
ptRender->setColor(Vec3f(1, 0, 0));
ptRender->setColorMapMode(GLPointVisualModule::PER_VERTEX_SHADER);
fluid->statePointSet()->connect(ptRender->inPointSet());
colorMapper->outColor()->connect(ptRender->inColor());
fluid->graphicsPipeline()->pushModule(ptRender);
// A simple color bar widget for node
auto colorBar = std::make_shared<ImColorbar>();
colorBar->varMax()->setValue(5.0f);
colorBar->varFieldName()->setValue("Velocity");
calculateNorm->outNorm()->connect(colorBar->inScalar());
// add the widget to app
fluid->graphicsPipeline()->pushModule(colorBar);
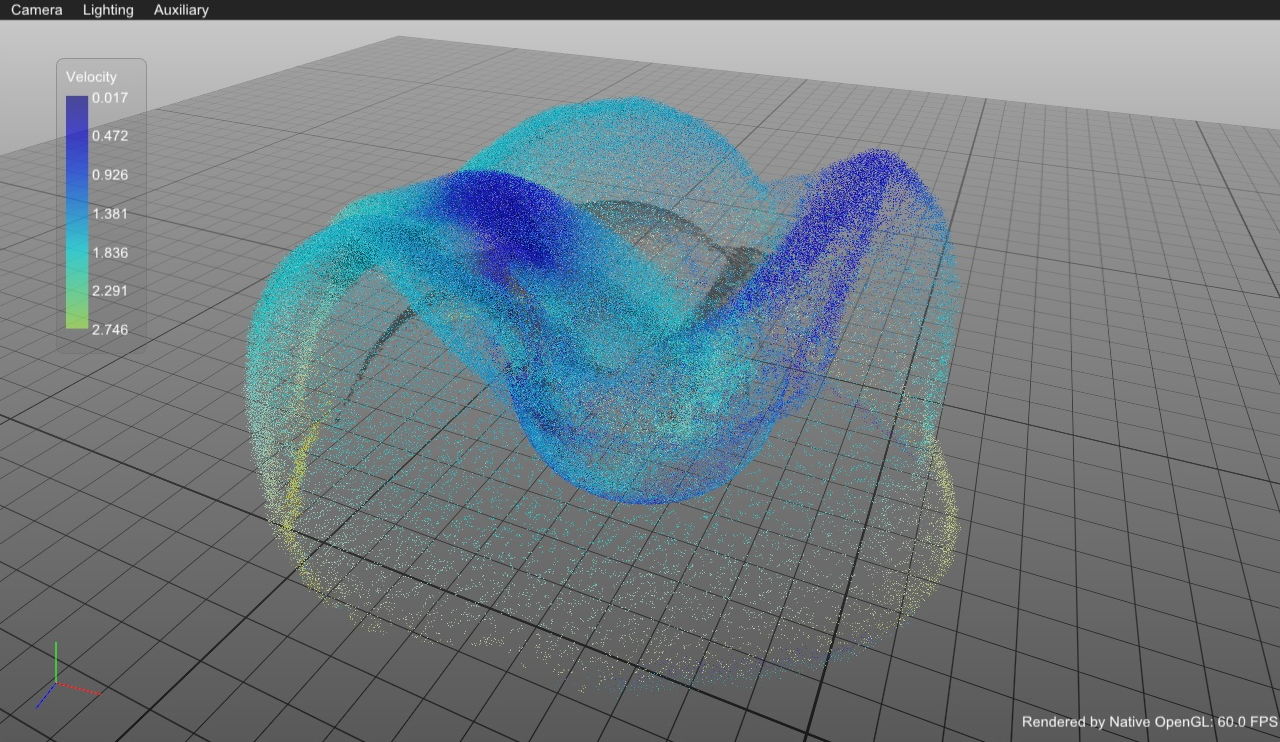
- 创建应用界面,以GLFW框架为例,其算法流程如下:
GlfwApp app;
app.setSceneGraph(createScene());
app.initialize(1024, 768);
app.mainLoop();
如不显式设置渲染引擎,引擎默认采用内置基于OpenGL实现的GLRenderEngine来完成。
仿真结果如下:

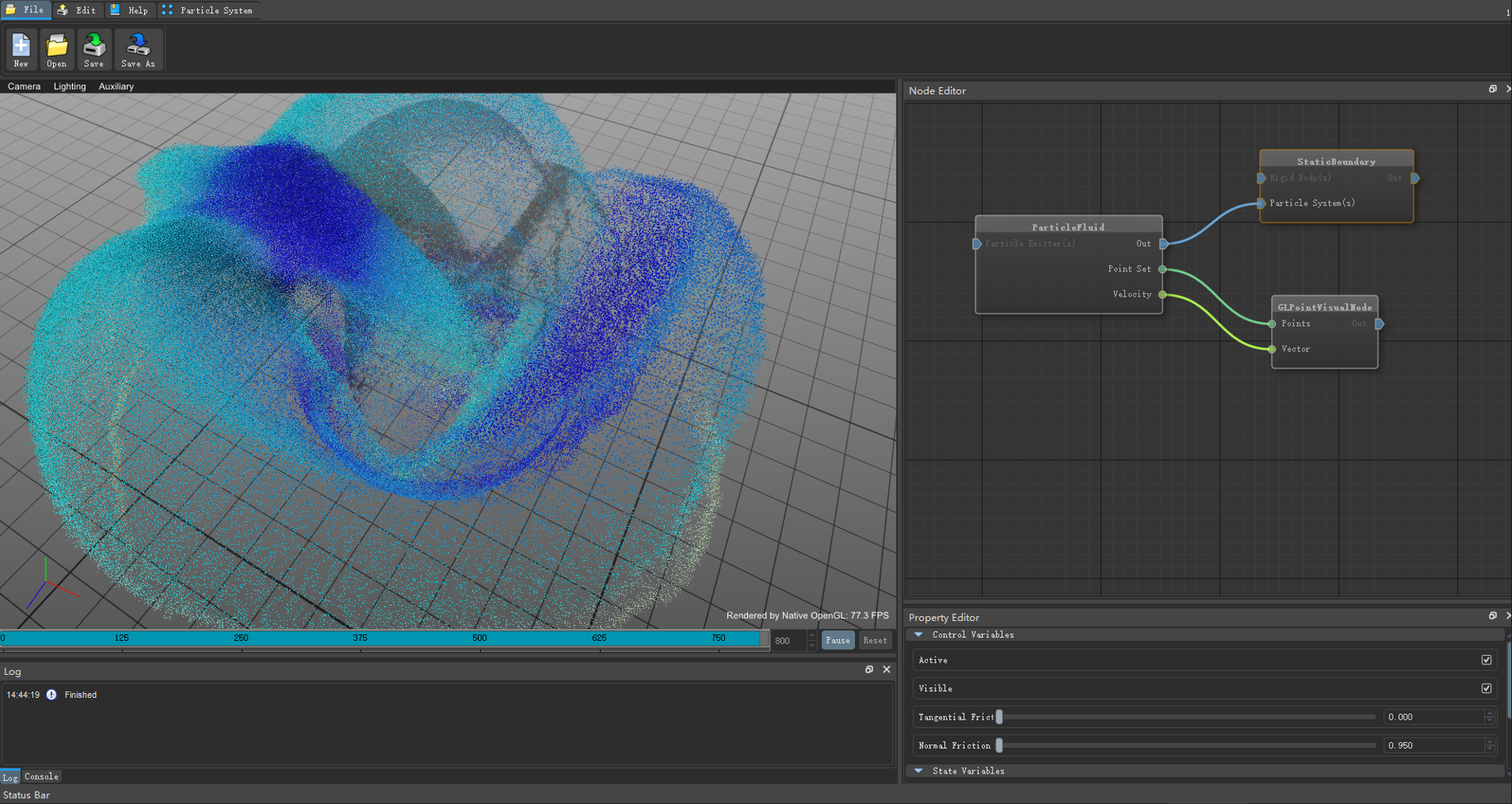
- 如果使用Qt界面,可通过如下代码构建:
QtApp app;
app.setSceneGraph(createScene());
app.initialize(1024, 768);
app.mainLoop();
仿真结果以及场景图展示如下: